In the ever-evolving landscape of design, the choice of fonts plays a pivotal role in conveying the intended message and aesthetic appeal. Amidst the plethora of font tools available, particular standouts emerge for their exceptional features and usability. This article delves into three of the best font tools, each offering unique functionalities tailored to meet the diverse needs of designers and typographers alike.
Top 3 Gigs
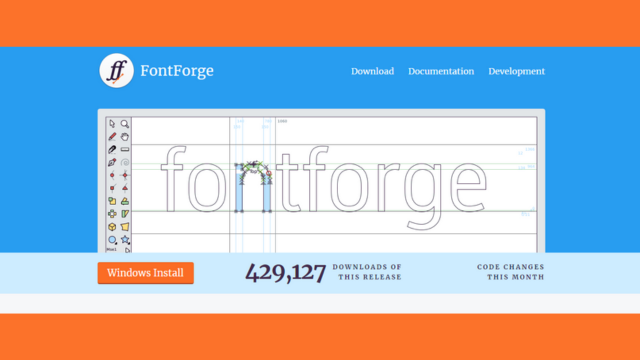
Firstly, FontForge stands as a stalwart in font creation and manipulation. With its open-source nature and extensive features, FontForge empowers users to craft bespoke typefaces from scratch or modify existing fonts with unparalleled precision. Its intuitive interface facilitates seamless navigation, allowing designers to fine-tune every aspect of their typography effortlessly. From adjusting kerning and letter spacing to optimizing hinting for screen display, FontForge offers a comprehensive toolkit for novices and seasoned professionals.
Furthermore: Its compatibility with various font formats ensures seamless integration into any design workflow, making it an indispensable asset for those seeking complete control over their typographic compositions.
Secondly, Glyphs emerges as a formidable contender, renowned for its user-friendly interface and robust features. Catering primarily to macOS users, Glyphs streamlines the font design process with its intuitive drag-and-drop functionality and dynamic glyph editing tools. Designers can easily create intricate letterforms and symbols using the app’s comprehensive drawing tools, while its advanced interpolation capabilities enable the generation of entire font families with unparalleled ease.
Moreover, Glyphs’ built-in support for variable fonts empowers users to explore responsive typography and dynamic letterform variations, ushering in a new era of typographic innovation. Whether crafting custom typefaces or refining existing fonts, Glyphs offers a seamless and efficient solution tailored to the discerning needs of modern designers.
Lastly, FontLab VI is a testament to innovation and versatility in font design software. Renowned for its powerful yet accessible interface, FontLab VI provides designers with a comprehensive suite of tools for every stage of the font creation process. FontLab VI offers unparalleled flexibility and control over typographic design, from sketching initial concepts to fine-tuning kerning pairs and mastering hinting. Its advanced features, such as automatic outline optimization and multi-master design, enable users to effortlessly create complex typefaces with unparalleled precision.
Additionally:
FontLab VI’s seamless integration with popular design software and extensive import/export options ensure compatibility with any workflow, making it the go-to choice for designers seeking to push the boundaries of typographic expression.
In conclusion, the world of font design is rich with innovation and creativity, and these three font tools—FontForge, Glyphs, and FontLab VI—stand out as the epitome of excellence in their respective domains. Whether you’re a seasoned typographer or a budding designer, these tools offer the perfect blend of functionality, usability, and versatility to bring your typographic visions to life. With their features and intuitive interfaces, FontForge, Glyphs, and FontLab VI empower designers to unleash their creativity and elevate the art of typography to new heights.
List of the top 10 font tools
In typography and design, font tools ensure visual appeal and readability. These tools empower designers and creators to experiment with various fonts, styles, and layouts, ultimately enhancing the aesthetics of their projects. Whether finding the perfect font pairing or customizing letterforms, the proper font tool can make a significant difference in achieving the desired outcomes. Here are ten of the best font tools available today, each with its unique features and benefits:
List here
.1.FontForge: Create and edit fonts with powerful, open-source software fonts for various design projects.
2. Glyphs: A vast collection of open-source fonts for web use.
3. FontLab VI: Organize, manage, and discover fonts effortlessly across platforms.
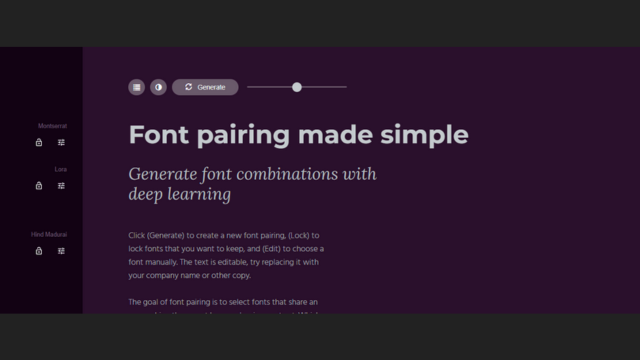
4. Fontjoy: Generate font combinations focusing on aesthetic harmony.
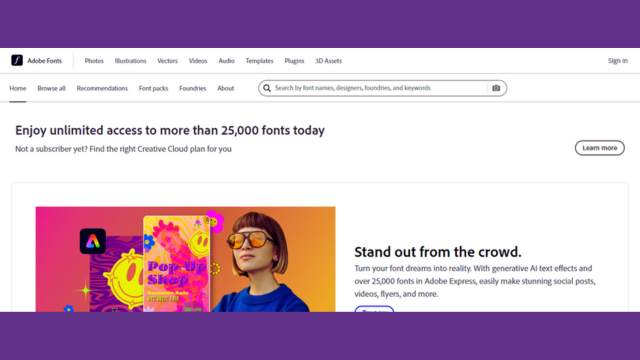
5. Adobe Fonts: Access thousands of high-quality.
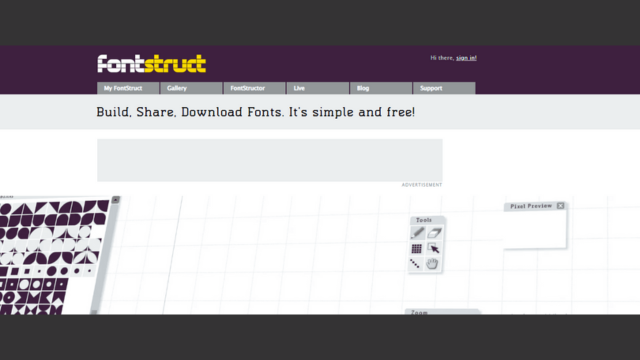
6. FontStruct: Construct custom fonts using geometric shapes and patterns.
7. Typekit by Adobe: Explore a curated library of premium fonts for designers.
8. WhatFont: Identify fonts on web pages with a simple browser extension.
9. Font Squirrel: Download high-quality, commercially licensed fonts for free.
10. Fontself: Design custom fonts directly within Adobe Illustrator or Photoshop.
Furthermore:
These font tools cater to various design needs, from web development to print media. Adobe Fonts and Google Fonts offer extensive libraries for designers seeking variety and quality. FontBase provides an intuitive platform for font management, while Fontjoy effortlessly assists in creating visually pleasing font combinations. For those interested in font creation and customization,
FontForge and FontStruct offer potent tools for unleashing creativity.
Typekit by Adobe offers premium fonts for professional projects, while WhatFont simplifies font identification on the web. Font Squirrel provides a repository of high-quality free fonts, and Fontself enables designers to craft custom fonts seamlessly within familiar Adobe applications.
In conclusion, these font tools serve as indispensable resources for designers, enabling them to elevate their projects through typography. Whether selecting the perfect font pair, creating custom letterforms, or identifying fonts on the web, these tools empower designers to bring their creative visions to life with precision and style.
Reviews Of Best Font Tools
When it comes to typography, selecting the perfect font is crucial for conveying the right message and enhancing the overall aesthetic appeal of a design. Font tools serve as indispensable resources for designers and content creators, offering a myriad of functionalities to streamline the font selection and customization process. These tools provide access to extensive font libraries, allowing users to explore a wide range of styles, weights, and categories effortlessly.
Beyond simplifying font selection, the best font tools offer comprehensive customization options to cater to specific design requirements. Users can fine-tune various aspects of fonts, such as size, spacing, and kerning, ensuring that the typography aligns seamlessly with the design vision. This level of customization empowers users to create visually captivating designs that resonate with their target audience.
One of the critical advantages of utilizing font tools is the improvement in readability and legibility. These tools often include features such as font pairing suggestions and readability analysis, enabling users to choose fonts that enhance the clarity and accessibility of the content. By prioritizing readability, designers can ensure that their message effectively reaches and engages the intended audience.
Furthermore, font tools contribute to enhanced creativity by offering a platform for experimentation and innovation. Users can explore different fonts, styles, and effects to unleash their creative potential and craft unique design compositions. Whether adding decorative elements or incorporating custom typography, these tools empower users to push the boundaries of traditional typography and create captivating visual experiences.
In addition to fostering creativity, font tools facilitate a more efficient workflow for designers. These tools streamline the design process and improve productivity by centralizing font management and providing intuitive interfaces. Users can search, preview, and apply fonts effortlessly without switching between multiple applications, saving valuable time and effort.
Moreover:
Font tools promote consistency across platforms by offering synchronization options that allow users to access their font libraries seamlessly across different devices and software. It ensures uniformity in font usage, regardless of the medium or platform being used for design. Consistency is essential for establishing brand identity and maintaining a cohesive visual presence across various channels.
Another notable advantage of utilizing font tools is their accessibility features, which cater to a diverse audience and promote inclusivity in design. These features may include dyslexia-friendly fonts, contrast analysis tools, and other accessibility enhancements that ensure designs are accessible to individuals with different needs and preferences. By prioritizing accessibility, designers can create welcoming and inclusive designs for all users.
Additionally, font tools often incorporate collaboration capabilities, allowing multiple users to collaborate on a project simultaneously and share real-time feedback.
It fosters collaboration and teamwork, producing more cohesive and refined design outcomes. Overall, font tools are vital in empowering designers to create visually compelling and impactful designs while streamlining the design process and promoting collaboration and inclusivity.
FontForge

FontForge is a powerful and versatile font editing tool that offers designers and typographers a wide range of features. Its robust capabilities make it famous for creating, editing, and refining fonts across various platforms. Below are five key advantages of using FontForge as your primary font tool:
Comprehensive Editing Features:
FontForge provides an extensive array of tools for precise and detailed font manipulation. Designers can easily modify letterforms, adjust spacing and kerning, and fine-tune every aspect of their fonts with intuitive controls. These features empower users to create custom fonts tailored to their design requirements.
Platform Flexibility:
With support for multiple operating systems, including Windows, macOS, and Linux, FontForge offers unparalleled platform compatibility. Users can seamlessly transition between different environments without sacrificing functionality or performance. This flexibility ensures that designers can work efficiently regardless of their preferred operating system.
Open Source Accessibility:
As an open-source software, FontForge fosters a collaborative community of developers and users. This accessibility encourages innovation, allows for customization, and ensures continuous improvement through contributions from diverse contributors. Users benefit from the community’s collective expertise, providing a more robust and feature-rich font editing experience.
Scripting and Automation:
FontForge’s scripting capabilities enable users to automate repetitive tasks and streamline their workflow. Designers can accelerate font production and enhance productivity by writing scripts in Python or other supported languages. This automation functionality saves time and effort, allowing users to focus on creative aspects of font design rather than mundane tasks.
Extensive File Format Support:
FontForge supports many font file formats, including TrueType, OpenType, and PostScript. This versatility ensures compatibility with various design and publishing applications, facilitating seamless integration into existing workflows. Whether exporting fonts for web use or print media, FontForge provides the tools to generate high-quality font files suitable for any project.
Pros:
- FontForge offers extensive customization options for designing unique fonts.
- It supports various font formats, ensuring compatibility with different platforms.
- FontForge is open-source, allowing for community collaboration and continual improvement.
- Its flexible interface caters to both beginners and experienced font designers.
Cons:
- FontForge can be challenging to learn due to its complexity.
- Some users need to find its interface updated and more user-friendly.
- Occasionally, FontForge may have stability issues or bugs. Collaboration features in FontForge could be more streamlined and efficient.
Glyphs

Glyphs is one of the best font tools for designers and typographers. With its intuitive interface and powerful features, Glyphs streamlines the font creation and offers numerous advantages. Below are five critical pros of using Glyphs as a font tool:
Robust Glyph Design Tools:
Glyphs provides a comprehensive set of tools for designing individual glyphs, allowing designers to create intricate and visually appealing characters with precision and ease. Users can manipulate curves, adjust spacing, and fine-tune every aspect of their fonts effortlessly.
Advanced OpenType Features:
With Glyphs, designers can quickly implement advanced OpenType features such as ligatures, alternate characters, and contextual substitutions. These features enhance typographic versatility and enable designers to create functional and aesthetically pleasing fonts.
Streamlined workflow:
Glyphs offers a streamlined workflow that simplifies the font creation process from start to finish. Its intuitive interface and efficient tools enable designers to work more productively, saving time and effort while maintaining high-quality results.
Flexible Export Options:
Glyphs supports various export options, allowing designers to generate fonts in multiple formats suitable for different platforms and applications. Glyphs provide flexibility and compatibility when creating print, web, or mobile fonts.
Active Community and Support:
Glyphs boasts a vibrant community of designers and developers who actively contribute tutorials, plugins, and resources to enhance the software’s capabilities. Additionally, Glyphs offers responsive customer support, ensuring users receive assistance whenever needed.
In conclusion, Glyphs stands out as a top-tier font tool due to its robust design features, advanced OpenType support, streamlined workflow, flexible export options, and active community and support network. Glyphs remains an excellent choice for designers and typographers seeking a powerful and versatile tool for font creation.
Pros:
1. Glyphs offers extensive customization options for font designers.
2. It provides a user-friendly interface, enhancing workflow efficiency.
3. The software supports various font formats, ensuring compatibility across platforms.
4. Glyphs allow for precise control over kerning and spacing adjustments.
Cons:
1. Glyphs can be costly for users with limited budgets.
2. It may have a steep learning curve for beginners.
3. Some advanced features may require additional plugins or purchases.
4. Technical support and updates might only sometimes be prompt.
FontLab VI

FontLab VI is a powerhouse tool for font designers, offering many features to streamline the font creation. Below are five key advantages of FontLab VI that make it stand out in the realm of font design:
Efficient Glyph Editing:
FontLab VI facilitates efficient glyph editing with its intuitive interface, allowing designers to manipulate shapes and contours easily.
Comprehensive Kerning Controls:
The kerning controls in FontLab VI are comprehensive, enabling designers to fine-tune spacing between characters with precision and ease.
Flexible Font Production:
With FontLab VI, font production is flexible, as it supports various font formats and allows for seamless integration with other design software.
Robust Font Testing Tools:
FontLab VI boasts robust font testing tools, enabling designers to preview their fonts in different environments and ensure optimal platform performance.
Advanced OpenType Features:
FontLab VI offers advanced OpenType features, empowering designers to incorporate intricate typographic elements and enhance the richness of their fonts.
In conclusion, FontLab VI emerges as a top-tier font design tool, providing designers with efficient glyph editing, comprehensive kerning controls, flexible font production capabilities, robust font testing tools, and advanced OpenType features. With its user-friendly interface and powerful functionality, FontLab VI is a must-have for any font designer looking to create high-quality fonts efficiently.
Pros:
- FontLab VI offers extensive glyph manipulation and design tools.
- It provides robust kerning and spacing functionalities for precise adjustments.
- The software supports multiple font formats for broad compatibility.
- Its intuitive interface facilitates efficient workflow and user experience.
Cons:
- FontLab VI has a steep learning curve for beginners.
- Some users report occasional stability issues and software crashes.
- The pricing is relatively high for some users. It needs certain advanced features found in competing font design software.
Fontjoy

Fontjoy is a versatile and user-friendly tool for selecting fonts that complement each other seamlessly. With its intuitive interface and robust features, Fontjoy simplifies finding the perfect font pairings for any project. Here are five pros of using Fontjoy as your go-to font tool:
Intuitive Interface:
Fontjoy boasts an intuitive interface that makes font selection effortless. Users can easily navigate various font combinations and customize them according to their preferences.
Smart Font Pairing Suggestions:
Fontjoy’s algorithm generates smart font pairing suggestions based on typography principles. This feature ensures that users receive combinations that are visually appealing and harmonious.
Quick Preview Options:
Fontjoy allows users to preview font combinations quickly in real time. This functionality enables designers to assess how different fonts look together without extensive manual testing.
Extensive Font Library:
Fontjoy offers access to an extensive library of fonts, including popular typefaces and lesser-known gems. With such a diverse range of options, users can find fonts that suit any design style or project requirement.
Time-saving:
Fontjoy streamlines the font selection process, saving users valuable time. By providing curated font pairings and intuitive tools, Fontjoy eliminates the need for extensive trial and error, allowing designers to focus on other aspects of their projects.
In conclusion, Fontjoy stands out as a top font tool due to its intuitive interface, bright font pairing suggestions, quick preview options, extensive font library, and time-saving features. Whether you are a seasoned designer or a novice, Fontjoy offers everything you need to elevate your typography.
Pros:
- Fontjoy generates font pairings for design projects effortlessly.
- It offers a wide selection of font combinations to choose from.
- The tool provides instant visual previews to aid decision-making. Users can easily customize and fine-tune their font selections.
Cons:
- Fontjoy’s font library might need more niche or specialized fonts.
- Some users find the interface overwhelming or cluttered.
- The tool’s suggestions may only sometimes perfectly align with specific design needs.
- Customization options could be more robust for advanced users.
Adobe Fonts

Adobe Fonts is a versatile and comprehensive tool for designers and creators looking to elevate their projects with high-quality typography. With an extensive library of fonts and a user-friendly interface, Adobe Fonts offers numerous benefits to its users. Here are five pros of using Adobe Fonts as your go-to font tool:
Diverse Font Library:
Adobe Fonts boasts a vast collection of fonts spanning various styles, from classic to modern, ensuring there’s something for every project.
Seamless Integration:
The seamless integration of Adobe Fonts with Adobe Creative Cloud applications streamlines the design process, allowing users to access and use fonts directly within their preferred design software.
Regular Updates:
Users benefit from regular updates to the font library, ensuring access to new and trending typefaces to keep designs fresh and relevant.
Licensing Flexibility:
Adobe Fonts offers flexible licensing options, including desktop and web font usage, making it convenient for designers to use fonts across different platforms without worrying about licensing issues.
Customization Options:
With Adobe Fonts, users can customize fonts to suit their specific needs, directly adjusting attributes such as weight, width, and style within the platform.
In conclusion, Adobe Fonts is a top-notch font tool, offering a diverse library, seamless integration, regular updates, licensing flexibility, and customization options. Whether designing for print or web, Adobe Fonts provides the resources to enhance your creative projects with stunning typography.
Pros:
1. Adobe Fonts offers a vast library of high-quality font choices.
2. It integrates seamlessly with Adobe Creative Cloud applications for designers.
3. Users have unlimited access to fonts with their subscriptions.
4. Fonts are easily accessible and can be synced across devices.
Cons:
1. Access is Required for a subscription to Adobe Creative Cloud.
2. Limited customization options compared to other font tools.
3. Some fonts may have usage restrictions or licensing limitations.
4. Dependency on an internet connection for accessing and syncing fonts.
FontStruct

FontStruct is an exemplary font creation tool, boasting several advantages catering to amateur designers and seasoned typographers alike.
User-Friendly Interface:
FontStruct offers a straightforward interface, facilitating easy navigation and usage. Users can quickly grasp the platform’s features and functions, minimizing the learning curve.
Grid-Based Design:
Designing fonts on a grid-based platform ensures precision and uniformity. The grid provides a structured framework for creating characters, guaranteeing consistency in size and alignment.
Customization Options:
Users can customize every aspect of their fonts, from shapes to spacing. FontStruct offers various customization tools, allowing designers to unleash creativity and achieve unique typographic styles.
Community Collaboration:
FontStruct fosters a vibrant community where designers can share and collaborate. Users can showcase their creations, seek feedback, and collaborate with other font enthusiasts, fostering a supportive and collaborative environment.
Exporting Flexibility:
Fonts created on FontStruct can be exported in various formats. Whether designers need TrueType, OpenType, or bitmap fonts, FontStruct provides exporting options to suit different project requirements.
FontStruct’s intuitive interface enables effortless navigation and design. Grid-based design ensures accuracy and consistency in font creation. Customization options empower users to personalize fonts according to their preferences. The platform’s community collaboration feature encourages interaction and shared learning among designers.
FontStruct’s flexible exporting capabilities allow users to integrate their creations into various projects seamlessly.
With its user-friendly interface, grid-based design, extensive customization options, collaborative community, and versatile exporting features, FontStruct is a premier choice for font creation tools. Whether you’re a novice experimenting with typography or a professional seeking efficiency and precision, FontStruct offers the tools and resources to bring your font designs to life.
Pros:
1. FontStruct offers an easy-to-use interface for designing custom fonts.
2. Users can create unique typefaces without prior graphic design experience.
3. It allows for real-time collaboration and sharing within the community.
4. Fonts created on FontStruct can be downloaded and used freely.
Cons:
1. Limited advanced typographic features compared to professional software.
2. Customization options may be restricted for complex font designs.
3. Dependency on internet connectivity for accessing FontStruct’s features.
4. The quality of fonts may vary based on
individual user expertise.
Typekit by Adobe

Typekit by Adobe stands out as one of the premier font tools available to designers and creatives, offering many benefits that enhance the typography workflow. From its extensive library to its seamless integration with Adobe Creative Cloud applications, Typekit streamlines finding and implementing fonts for various projects. Below are five key advantages of using Typekit for your font needs.
Extensive Font Library:
Typekit boasts a vast collection of fonts catering to diverse design aesthetics, ensuring designers can find the perfect typeface for any project.
Seamless Integration with Adobe Creative Cloud:
With seamless integration into Adobe Creative Cloud applications such as Photoshop, Illustrator, and InDesign, Typekit simplifies font selection and implementation within familiar design environments.
Easy Licensing Options:
Typekit offers straightforward licensing options, providing designers with peace of mind regarding font usage rights and legal compliance for personal and commercial projects.
Web Font Support:
Typekit extends its utility beyond print design by offering robust support for web fonts, enabling designers to maintain consistency across print and digital platforms effortlessly.
Regular Updates and New Releases:
Continual updates and new font releases ensure that Typekit users can access the latest typography trends and innovations, keeping their designs fresh and relevant.
In summary, Typekit by Adobe emerges as an indispensable tool for designers, offering an extensive font library, seamless integration with Adobe Creative Cloud, easy licensing options, robust web font support, and regular updates and releases to stay ahead of design trends.
Pros:
- Typekit offers a vast font selection for creative projects and websites.
- It provides seamless integration with Adobe Creative Cloud applications.
- Typekit simplifies font licensing with affordable subscription plans.
- The platform ensures consistent font rendering across various devices.
Cons:
- Some users find Typekit’s pricing structure expensive for individuals.
- Occasionally, font syncing issues may arise, causing inconvenience.
- Limited customization options for fonts restrict design creativity.
- Users without Adobe Creative Cloud subscriptions cannot access Typekit fonts.
WhatFont

WhatFont by Adobe is a powerful font identification tool that stands out among font-related utilities. With its user-friendly interface and robust features, WhatFont simplifies identifying and exploring website fonts. Below are five key advantages that make WhatFont a top choice for designers, developers, and typography enthusiasts.
Instant Font Recognition:
WhatFont swiftly identifies fonts on web pages with just a click. It accurately detects font names, sizes, styles, and colors.
Seamless integration:
WhatFont seamlessly integrates into web browsers as a browser extension. It works effortlessly across popular browsers like Chrome, Firefox, and Safari.
User-Friendly Interface:
WhatFont boasts an intuitive interface that is easy to navigate. Users can quickly access font information without any technical expertise.
Detailed Font Information:
WhatFont provides comprehensive details about identified fonts, including typeface, font family, line height, and letter spacing.
Accessibility and Efficiency:
WhatFont enhances workflow efficiency by streamlining font identification tasks. Its accessibility empowers designers to make informed font choices swiftly.
In conclusion, WhatFont by Adobe offers unparalleled convenience and Efficiency in identifying fonts on web pages. Its instant recognition, seamless integration, user-friendly interface, detailed information, and accessibility make it an indispensable tool for font enthusiasts and professionals.
Pros:
1. WhatFont easily identifies fonts on any webpage accurately and quickly.
2. It provides additional information like font size and color.
3. Users can easily install it as a browser extension.
4. The tool offers a simple and intuitive user interface design.
Cons:
1. It may not detect fonts in specific complex or dynamic elements.
2. Limited functionality compared to more advanced font identification tools.
3. Compatibility issues with some browsers or website layouts.
4. Lack of customization options for font identification settings.
Font Squirrel

Font Squirrel is not just another font repository; it’s a comprehensive font resource that caters to the diverse needs of designers and developers. With its vast library, high-quality fonts, and user-friendly interface, Font Squirrel offers several advantages that set it apart from other font tools.
Extensive Font Library:
Font Squirrel houses a vast collection of fonts spanning various styles, from classic serifs to modern sans-serifs and decorative typefaces. This extensive library ensures that designers can always find the perfect font for their projects, no matter the aesthetic or theme.
High-Quality Fonts:
Quality is paramount at Font Squirrel. Every font available on the platform undergoes thorough vetting to ensure it meets stringent standards. This commitment to quality means designers can trust the integrity of the fonts they download without worrying about issues like poor kerning or inconsistent letterforms.
Commercial Use License:
Font Squirrel distinguishes itself by offering fonts with commercial licenses, making it an ideal choice for professional projects. Designers can confidently use Font Squirrel fonts in commercial endeavors, knowing they have the necessary rights and permissions.
User-Friendly Interface:
Navigating Font Squirrel is a breeze thanks to its intuitive interface. Users can easily search for fonts, preview them in different sizes and styles, and download their selections with just a few clicks. This simplicity and Efficiency make Font Squirrel a favorite among designers who value ease of use.
Font Generator Tools:
In addition to its vast library of premade fonts, Font Squirrel also provides font generator tools that empower designers to customize and modify fonts according to their needs. Whether tweaking letter spacing, adjusting glyph shapes, or creating entirely new typefaces, these tools offer endless creative possibilities.
In summary, Font Squirrel is an indispensable resource for designers and developers seeking high-quality fonts with commercial licenses. Its extensive library, commitment to quality, user-friendly interface, and font generator tools make it a go-to platform for font-related needs in the design community.
Pros:
1. Font Squirrel offers a vast selection of high-quality fonts.
2. Its fonts are free for commercial use, saving costs.
3. Users can easily search and filter fonts for projects.
4. Font Squirrel provides a web font generator for online usage needs.
Cons:
1. Limited selection compared to some premium font services.
2. Quality may vary among the available font options.
3. Updates to the font library might be infrequent.
4. Lack of advanced features for font customization and editing.
Fontself

Fontself is a powerful tool that revolutionizes font creation. With its intuitive interface and robust features, Fontself stands out as one of the best font-making tools. Here are five pros that highlight its advantages:
User-Friendly Interface:
Fontself offers a seamless experience, even for beginners in font design. Its simple layout and easy-to-understand tools make font creation accessible to anyone.
Seamless Integration:
Fontself integrates smoothly with popular design software like Adobe Illustrator and Photoshop. This integration streamlines the font creation, allowing designers to work within familiar environments.
Customization Options:
Fontself provides extensive customization options, enabling designers to tailor fonts to their specifications. From adjusting kerning to fine-tuning letterforms, users have complete control over every aspect of their fonts.
Time-Efficient Workflow:
Fontself optimizes the font creation workflow, allowing designers to save time and focus on creativity. Its efficient tools and intuitive processes speed up font-making without sacrificing quality.
Versatility:
Fontself caters to various design needs, from personal projects to professional endeavors. Whether creating custom fonts for branding or adding unique typography to artwork, Fontself offers versatility for multiple applications.
In conclusion, Fontself emerges as an exceptional font-making tool, offering a user-friendly interface, seamless integration, extensive customization options, a time-efficient workflow, and versatility in design applications. With Fontself, designers can quickly unleash creativity and produce stunning custom fonts.
Pros:
- Fontself offers an intuitive interface, simplifying the font creation process.
- Users can create fonts directly within Adobe Illustrator software.
- It provides flexibility in designing custom fonts quickly and efficiently.
- Fontself allows for easy exportation of fonts in various formats.
Cons:
- Fontself is limited to Adobe Illustrator users only.
- Its functionality may not meet advanced typographic needs.
- Some users report occasional bugs and stability issues.
- Fontself needs more advanced features compared to dedicated font software.
Buying Guide About Best Font Tools
When selecting the best font tools, several factors come into play to ensure you’re making the most suitable choice for your needs. Here are five crucial factors to consider:
Usability and User Interface (UI):
A font tool’s usability and user interface are vital for a seamless and efficient workflow. Look for tools that offer intuitive interfaces, easy navigation, and user-friendly features. A cluttered or confusing UI can hinder productivity, making font selection and customization more challenging. Additionally, consider whether the tool provides customizable options to tailor the interface to your preferences, such as adjustable font sizes, color schemes, and layout options.
Font Library and Diversity:
A font tool’s font library and diversity are essential for finding the right fonts for your projects. A comprehensive library with diverse fonts, including serif, sans-serif, script, display, and specialty fonts, gives you more options and allows you to explore different typography styles. Look for font tools that offer access to a large and varied collection of high-quality fonts, including free and premium options. Additionally, consider whether the tool provides advanced search and filtering capabilities to help you quickly find the perfect font for your project.
Typography Features and Customization Options:
The typography features and customization options a font tool offers can significantly impact your ability to create visually appealing and professional-looking designs. Look for tools that provide various typography features, such as kerning, tracking, leading, ligatures, and alternative characters. Additionally, consider whether the tool offers advanced customization options, such as font editing capabilities, font pairing suggestions, and typographic presets. These features can help you fine-tune your typography and achieve the desired aesthetic for your projects.
Compatibility and Integration:
Compatibility and integration are crucial when selecting a font tool, primarily if you work across multiple platforms and design software. Look for tools compatible with your preferred operating system (e.g., Windows, macOS, Linux) and design applications (e.g., Adobe Creative Cloud, Sketch, Figma). Additionally, consider whether the tool offers seamless integration with popular design software through plugins, extensions, or APIs. This integration can streamline your workflow and make accessing and using fonts easier within your preferred design environment.
Cost and Licensing:
Cost and licensing considerations are essential when choosing a font tool, especially if you’re working within a budget or must adhere to specific licensing requirements. Some font tools offer free fonts or basic features at no cost, while others require a one-time purchase or subscription fee for access to premium fonts and advanced features.
Additionally, consider the licensing terms associated with the fonts available through the tool, such as commercial use restrictions, attribution requirements, and limitations on redistribution. Ensure that the font tool and its associated fonts align with your budget and licensing needs to avoid any legal or financial issues down the line.
Performance and Speed:
The performance and speed of a font tool can impact your productivity and workflow efficiency. Look for tools optimized for fast loading times, smooth font rendering, and responsive performance, especially when working with large font libraries or complex typography projects. Slow or fast performance can disrupt your creative process and lead to frustration, so prioritize font tools that provide a seamless and responsive user experience.
Collaboration Features:
If you collaborate with other designers or team members on projects, consider font tools that offer collaboration features to streamline communication and workflow management. Look for tools that allow easy sharing of font selections, project files, design assets, and collaborative editing and commenting capabilities. These features can facilitate collaboration, feedback, and version control, ensuring that everyone involved in the project stays informed and coordinated throughout the design process.
Support and Documentation:
Comprehensive support and documentation are essential for troubleshooting issues, learning how to use new features, and maximizing the value of a font tool. Look for tools that offer responsive customer support channels, such as email, live chat, or community forums, where you can seek assistance from experts and fellow users. Additionally, consider whether the tool provides extensive documentation, tutorials, user guides, and FAQs to help you get started and troubleshoot common problems independently.
Updates and Maintenance:
Regular updates and maintenance are crucial for keeping a font tool secure, reliable, and up-to-date with industry standards and trends. Look for tools actively maintained and supported by the developers with a track record of frequent updates, bug fixes, and feature enhancements. Additionally, consider whether the tool offers automatic updates or notifications to ensure you always use the latest version with the latest features and improvements.
Privacy and Security:
Privacy and security are increasingly important considerations in today’s digital landscape, especially when using online font tools or cloud-based services. Look for tools prioritizing user privacy and data security, with robust measures to protect your personal information, design assets, and intellectual property. Consider data encryption, access controls, GDPR compliance, and transparent privacy policies when evaluating a font tool’s privacy and security features.
Versatility and Flexibility:
Versatility and flexibility are crucial considerations, primarily if you work on various projects with varying design requirements. Look for font tools that offer versatility in font formats (e.g., TrueType, OpenType, web fonts) and compatibility with different design mediums (e.g., print, web, mobile). Additionally, consider whether the tool supports multiple languages and character sets, ensuring you can find suitable fonts for international or multilingual projects.
Ease of Installation and Updates:
The ease of installation and updates can significantly impact your user experience, especially when working with font tools across multiple devices or platforms. Look for tools that offer straightforward installation processes with minimal setup requirements and compatibility checks. Additionally, consider whether the tool provides automatic updates or notifications to simplify staying up-to-date with the latest features and improvements.
Considering these factors, you can make an informed decision when selecting the best font tools for your projects. Whether designing websites, branding materials, print publications, or multimedia content, choosing the right font tool can significantly enhance your creative capabilities and help you achieve your design goals quickly and efficiently.
Frequently Asked Questions About Best Font Tools
Choosing the right font for your project can significantly impact its readability, aesthetics, and overall success. Fortunately, many font tools are available to assist designers, developers, and content creators find the perfect typeface. From font identification to pairing suggestions, these tools offer various functionalities to streamline the font selection. Below are five frequently asked questions (FAQ) about the best font tools, along with detailed answers to help you navigate the world of typography more effectively.
What are font identification tools, and how do they work?
Font identification tools are software or online platforms that help users identify fonts from images or screenshots. These tools utilize advanced algorithms to analyze the characteristics of the provided font sample and compare them against their extensive databases of known typefaces. Users can upload an image containing text, and the tool will then attempt to match the font based on factors such as letter shapes, spacing, and overall style. Popular font identification tools include WhatTheFont by MyFonts and WhatFontIs.
How do font pairing tools assist in selecting complementary typefaces?
Font pairing tools are invaluable resources for designers who harmonize multiple fonts in their projects. These tools suggest complementary typefaces based on established design principles and typographic best practices. By inputting a primary font or selecting a style preference, users can receive recommendations for secondary fonts that create visual balance and enhance readability. Some font pairing tools also provide real-time previews of the selected fonts in various contexts, allowing users to assess their compatibility before implementation. Examples of font pairing tools include Font Pair and Typ.io.
How do font testing tools facilitate the evaluation of typefaces before implementation?
Font testing tools allow designers to test and compare multiple fonts quickly, making assessing their suitability for specific projects easier. These tools typically offer features like live text editing, custom styling options, and side-by-side comparisons to facilitate comprehensive font evaluation. Users can preview how different fonts will appear in their designs by entering sample text and adjusting size, weight, and spacing parameters. Additionally, font testing tools may provide functionality for exporting test samples or generating shareable previews for collaboration. Notable font testing tools include Font Playground by Adobe Fonts and Typecast.
Are there any online resources for discovering new and trending fonts?
Several online resources cater to individuals seeking inspiration or access to the latest font trends. These platforms curate font collections from various sources, showcasing free and premium options across different styles and categories. Users can browse through these collections, filter fonts based on criteria such as popularity or date added, and download or purchase the ones that suit their needs. Additionally, some online resources offer articles, tutorials, and design inspiration to help users stay informed about emerging typographic trends and techniques. Examples of online font resources include Google Fonts, Adobe Fonts, Font Squirrel, and Behance.
Navigating the vast landscape of font tools can be daunting, but understanding their functionalities and benefits can significantly enhance your typography workflow. Whether you’re identifying fonts, pairing typefaces, managing font libraries, testing designs, or discovering new fonts, there’s a tool available to meet your needs. By leveraging these resources effectively, you can elevate your projects’ visual impact and legibility while unleashing your creativity with confidence.
Final thoughts
In conclusion, BEST Font tools offer a comprehensive solution for font management and customization, catering to the diverse needs of designers, developers, and typographers. With an intuitive interface and a wide range of features, these tools empower users to explore, organize, and manipulate fonts quickly and efficiently. BEST Font tools streamline font selection and enhance workflow productivity by providing robust functionalities like previewing, glyph editing, and font pairing suggestions.
Their support for various font formats also ensures compatibility across different platforms and applications, enabling seamless integration into design projects.
Furthermore, the advanced typography tools offered by BEST Font tools would allow users to fine-tune font characteristics and achieve precise typographic effects, enhancing the overall aesthetic appeal of their designs. Moreover, the ability to manage font licenses and collaborate with team members facilitates smooth project collaboration and compliance with copyright regulations.
FontForge: An open-source font editor offering extensive customization and flexibility for designers.
Glyphs: A user-friendly font design software with advanced spacing and kerning controls for efficient typographic projects.
FontLab VI: The ultimate font editor with cutting-edge design tools and seamless integration for professional-grade typography.
Overall:
BEST Font tools simplify font management tasks, empower users to unleash their creativity, and achieve stunning typographic results. Whether designing a logo, crafting a website, or creating print materials, these tools provide the necessary resources and capabilities to elevate the quality of typography and deliver exceptional design outcomes. With their user-friendly interface, robust features, and versatile functionality, BEST Font tools emerge as indispensable assets for anyone working with typography, offering a comprehensive solution to meet the demands of modern design workflows.
Next Article: Best Screenwriting Software For PC

